Bagi sobat-sobat yang mungkin ingin tampilan archive blognya lebih keren dan menarik. Nih saya punyasedikit trik untuk itu semua.
Trik ini sudah pernah saya coba dan hasilnya menurut saya juga cukup memuaskan.
Trik ini sudah pernah saya coba dan hasilnya menurut saya juga cukup memuaskan.
OK jadi giliran sobat untuk mencobanya sekarang .. heheheh
OK langsung aja ya....
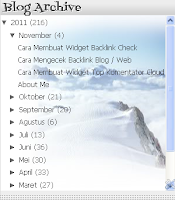
Cara Memberi Background Widget Archive Blog
1. login blog
2. klik rancangan >> edit HTML (centang 'Expand Template Widget')
3. lalu cari kode <div id='ArchiveList'> untuk memudahkan untuk mencari tekan ctrl + f
4. buat hasilnya jadi seperti ini
<div class='widget-content'>5. simpan dan lihat hasilnya
<div style='overflow:auto; height:300px; background:url(http://i865.photobucket.com/albums/ab218/1rd3/Gununges.jpg); background-repeat:no-repeat;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if></div>
</div>
</div>
<b:include name='quickedit'/>
NB :
kode yang berwarna biru adalah kode yang harus ditambahkan.
angka 300 menandahakn tinggi blog archive sobat, dan pastinya bisa sobat sesuaikan sendiri
link http://i865.photobucket.com/albums/ab218/1rd3/Gununges.jpg adlah alamat gambarnya dan bisa sobat ganti.



No comments:
Post a Comment
Kebijakan berkomentar akan dihapus, jika tidak sesuai dengan aturan dibawah ini, Demi kenyamanan kita bersama :
» Menggunakan bahasa yang tidak sopan (Sara, Pornografi, Menyinggung)
» Duplikat komentar
» Komentar menautkan link secara langsung
» Komentar tidak berkaitan dengan artikel
» Judul Komentar Berupa Promosi
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya vito minta maaf yg sebesar"nya jika komentar anda belum sempat dibales. ^^