Logo merupakan salah satu hal yang membuat suatu blog unik. Gus Adit, salah satu pembaca setia Blogodolar, memiliki beberapa blog dengan logo yang keren. Oleh karena itu, saya memintanya untuk membuat tulisan mengenai cara membuat logo. Berikut adalah tulisannya.
Banyak cara membuat logo blog, salah satunya dengan menggunakan Photoshop. Mungkin banyak di antara Anda yang sudah mengetahuinya, namun mungkin banyak pula yang sebaliknya. Jika Anda pada kondisi kedua, di bawah ini adalah langkah-langkah yang bisa membantu Anda membuat logo untuk blog Anda.
Sekadar informasi, saya menggunakan Adobe Photoshop 8.0. Jangan khawatir jika Anda memiliki versi Photoshop yang berbeda karena tool-tool yang digunakan tersedia pada Photoshop versi berapa pun.
- Buka Photoshop dan buat sebuah file baru dengan mengklik menu File » New (Ctrl+N).
- Pada jendela New, atur lebar (width) dan tinggi (height) sekitar 400 dan 100 pixels. Pilih Resolusi 72 pixels/cm dan Color mode RGB 8 bit. Ukuran tersebut cukup bagus digunakan sebagai sebuah logo blog agar ukuran file yang dihasilkan tidak terlalu besar. Untuk background contents pilih White. Selanjutnya klik OK.
- Setelah lembar kerja Anda terbuat, kini saatnya membuat tulisan untuk logo. Untuk itu klikHorizontal Type Tool (berupa huruf T) pada toolbox di sebelah kiri jendela Photoshop. Ubah warna foreground menjadi hijau (#008000).
- Selanjutnya, masih pada layer tulisan, klik menu Layer » Layer Style » Blending Optionuntuk menambah style pada layer tulisan.
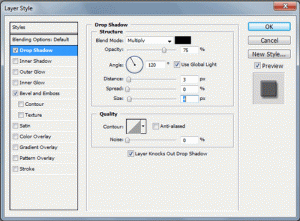
- Pada jendela Layer Style, pilih dan tandai opsi Drop Shadow untuk menambah efek bayangan. Kemudian atur setting sebagai berikut:
- Selanjutnya, pilih dan tandai juga opsi Bevel and Emboss. Atur setting seperti berikut:
- Jika pengaturan sudah selesai, klik OK untuk menyimpan Layer Style.
- Selanjutnya, kita akan menambahkan sebuah gambar di sebelah nama blog dengan menggunakan Custom Shape Tool. Karena temanya kebetulan berwarna hijau, maka saya akan menambahkan sebuah gambar rumput menggunakan cutom shape tadi.
- Untuk itu, pilih Cutom Shape Tool
 Kemudian pada toolbar, klik tanda panah kecil pada shape dan pilih Grass 2.
Kemudian pada toolbar, klik tanda panah kecil pada shape dan pilih Grass 2.

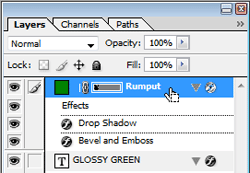
- Buat sebuah layer baru dengan mengklik menu Layer » New » Layer (Shift+Ctrl+N) dan beri nama Rumput agar mudah mengenalinya. Kemudian gambar Shape grass tadi pada layer baru tersebut di sebelah kiri nama blog.
- Selanjutnya, berikan style pada layer Rumput dengan style yang sama pada layer nama blog. Seperti pada langkah 4 sampai 7.
- Setelah selesai mengatur Layer Style, kini seleksi layer shape Rumput dengan cara melakukan Ctrl+Klik layer tulisan pada layerbox.
- Selanjutnya, buat sebuah layer baru dengan mengklik menu Layer » New » Layer (Shift+Ctrl+N) dan beri nama layer tersebut dengan nama Glossy  untuk lebih memudahkan kita mengingat fungsi layer tersebut, yaitu memberi efek Glossy.
- Setelah itu, pilih Paint Bucket pada toolbox
 dan pastikan warna foreground adalah putih (#FFFFFF).
dan pastikan warna foreground adalah putih (#FFFFFF). - Jika sudah, masih menggunakan Paint Bucket, klik pada lembar kerja Anda. Maka warna nama blog dan gambar rumput akan berubah menjadi putih.
- Kemudian, pilih Eliptical Marquee Tool
 pada toolbox dan buat seleksi pada area tulisan seperti gambar di bawah.
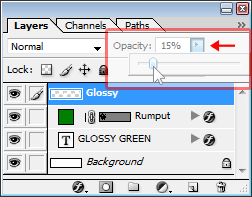
pada toolbox dan buat seleksi pada area tulisan seperti gambar di bawah. - Setelah itu, masih di layer Glossy, ubah layer Opacity menjadi 15% dengan cara mengklik tanda panah kecil pada Opacity yang terletak di Layer Box.
- Selanjutnya, Anda bisa juga menambahkan tag line di bawah nama blog tadi dengan menggunakan Horizontal Type Tool.
- Setelah Anda selesai menambahkan tag line atau gambar, selanjutnya simpan gambar tersebut ke format PNG agar bisa digunakan pada blog. Sebelum minyimpan hilangkan dulu layer background agar warna latar dari logo Anda transparan agar bisa dipasang pada header dengan warna latar apapun. Cara menghapusnya atau menyembunyikannya dengan mengklik gambar mata di sebelah layer background pada layer box.
- Jika warna latar sudah transparan, klik menu File » Save for Web (Alt+Shift+Ctrl+S). Pada jendela Save for Web, ubah preset di sebelah kanan atas jendela menjadi PNG-24 dengan mengaktifkan Transparency, seperti gambar di bawah.
- Terakhir klik tombol Save dan berikan nama yang Anda inginkan. Hasil dari logo diatas kira-kira akan seperti gambar dibawah ini
 Klik pada lembar kerja dan ketik nama blog Anda. Pada contoh ini saya menamai blog saya dengan nama GLOSSY GREEN. Sesuai dengan warna tulisan logo dan efek glossy yang akan diberikan nantinya.
Klik pada lembar kerja dan ketik nama blog Anda. Pada contoh ini saya menamai blog saya dengan nama GLOSSY GREEN. Sesuai dengan warna tulisan logo dan efek glossy yang akan diberikan nantinya.

Style: Inner Bevel; Â Technique: Smooth, Depth: 100%; Direction: Up; Size: 2; Soften: 0; Angle: 120; Attitude: 30. Lihat gambar untuk setting selengkapnya.


 Lakukan seleksi pula pada layer nama blog dengan cara melakukan Ctrl+Shift+Klik. Hingga kedua layer tersebut terseleksi seperti gambar berikut:
Lakukan seleksi pula pada layer nama blog dengan cara melakukan Ctrl+Shift+Klik. Hingga kedua layer tersebut terseleksi seperti gambar berikut:

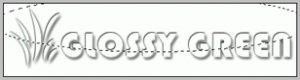
 Jika sudah, klik kanan pilih pada hasil seleksi dan pilih Select Inverse atau Anda bisa menekan tombol Ctrl+Shift+i pada keyboard. Selanjutnya tekan tombol Delete pada keyboard. Terkahir tekan tombol Ctrl+D untuk menghilangkan seleksi. Hasil dari langkah tadi seperti gambar di bawah.
Jika sudah, klik kanan pilih pada hasil seleksi dan pilih Select Inverse atau Anda bisa menekan tombol Ctrl+Shift+i pada keyboard. Selanjutnya tekan tombol Delete pada keyboard. Terkahir tekan tombol Ctrl+D untuk menghilangkan seleksi. Hasil dari langkah tadi seperti gambar di bawah.





Kini Anda sudah mempunyai logo yang cukup cantik untuk blog Anda. Anda bisa menambahkan kreasi Anda sendiri atau memakai warna lain pada logo tersebut agar sesuai dengan warna dominan blog Anda.
Sekian tutorial cara membuat logo sederhana dengan menggunakan Photoshop. Semoga bermanfaat dan selamat mencoba!






No comments:
Post a Comment
Kebijakan berkomentar akan dihapus, jika tidak sesuai dengan aturan dibawah ini, Demi kenyamanan kita bersama :
» Menggunakan bahasa yang tidak sopan (Sara, Pornografi, Menyinggung)
» Duplikat komentar
» Komentar menautkan link secara langsung
» Komentar tidak berkaitan dengan artikel
» Judul Komentar Berupa Promosi
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya vito minta maaf yg sebesar"nya jika komentar anda belum sempat dibales. ^^